Estudo de Caso UX/UI: Melhorando a experiência dos usuários na compra de passagens de ônibus através do aplicativo Viação Garcia
Introdução
— Os ônibus sempre foram no Brasil uma opção acessível à população, sendo dos transportes turísticos no nosso país.
Porém segundo um artigo da revista exame de 2018, o mercado rodoviário movimenta cerca de 15 bilhões de reais todos os anos, mas só 7% desse total é vendido pela internet.
Ao acompanhar as empresas do setor aéreo, observei que elas tem investido e obtido sucesso nas melhorias das experiências do consumidor, então procurei trazer algumas das referencias e ideias estudadas nesse setor para a minha pesquisa, procurando identificar os pontos onde aplicativos de empresas de ônibus possam melhorar nos seus processos de venda online, visando uma experiência mais clara e simples para os passageiros, aumentando a possibilidade de conversão.
Escolhendo o tema do projeto
A ideia de trabalhar em um aplicativo de venda de passagens veio para mim de maneira muito casual. Venho de uma cidade que fica nos arredores de Londrina - PR e com muita frequência utilizo o ônibus como meio de me locomover entre esses locais e muitas vezes me peguei discutindo com pessoas que encontro nesse trajeto sobre as dificuldades em utilizar os meios de adquirir passagens.
Tomando como norte o desafio proposto, resolvi estudar o aplicativo da Viação Garcia, uma das empresas que prestam esse serviço de transporte, visando analisar as dificuldades e facilidades do aplicativo da empresa, propondo melhorias ou validando os processos, pensando na facilidade para o usuário.
O método utilizado
O processo utilizado se baseia em 4 etapas sendo elas:
1 - Pesquisa
• Estudo do design atual
• Perguntas sobre o estado atual
• Hipóteses
2 - Empatia
•Ouvir os usuários atuais
•Observar as pessoas
•Aprender com as observações
3 - Criação
• Repensar os fluxos e funcionalidades
• Rabiscar ideias e sketchs
• Repensar o aplicativo em protótipo de baixa fidelidade
4 - Validação
• Repensar o aplicativo em protótipo de alta fidelidade
• Realizar teste com os usuários
• Realizar novos ajustes
1 — Pesquisa
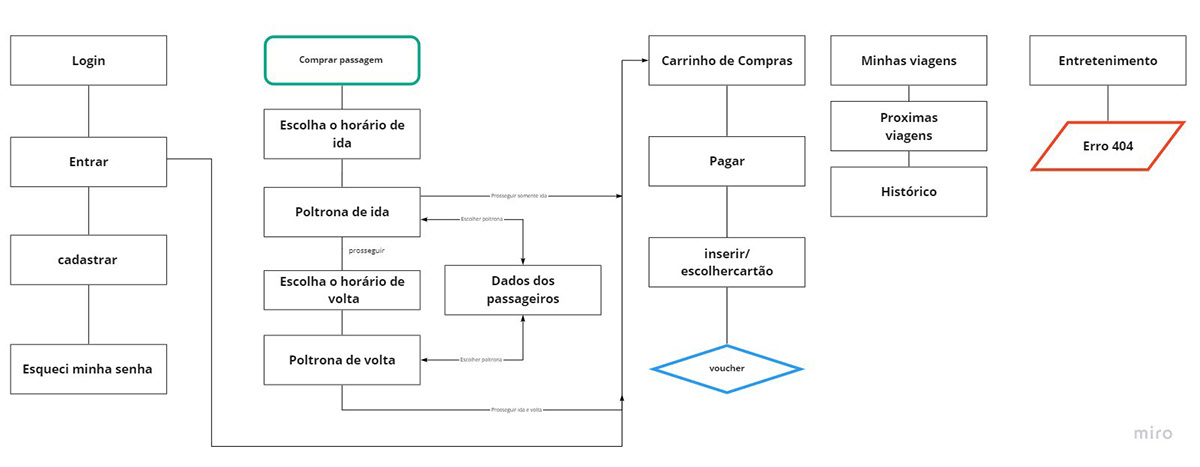
Ao analisar o aplicativo, logo de início observei que havia muita complexidade durante o uso. telas inconsistentes. Apesar de oferecer muitas opções para o usuário, o aplicativo tinha algumas telas que geraram erros e longos caminhos redundantes no seu fluxo.

Aproveitei o momento em que desenvolvia o fluxograma para fazer uma análise fina do aplicativo. Encontrei muitas características e funcionalidades que dificultavam a utilização e deixaram evidente a falta de clareza das informações por diversos motivos entre os quais o cuidado com o design.
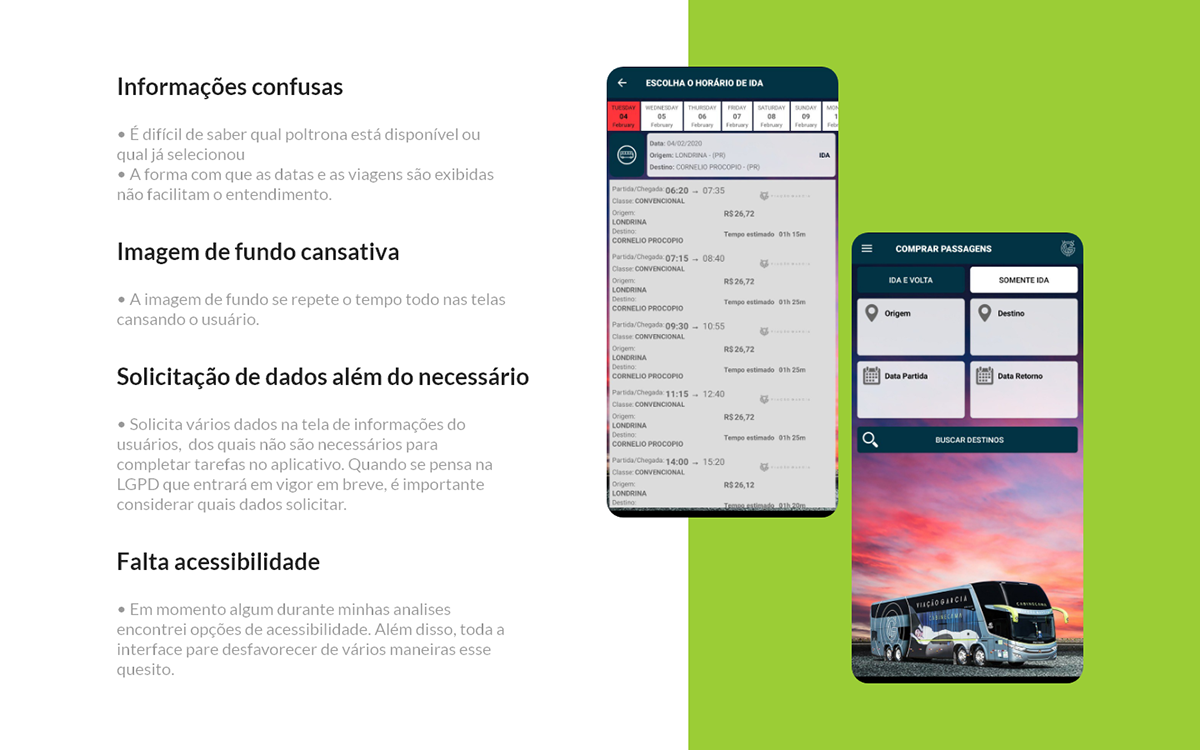
A seguir cito alguns pontos que anotei durante essa análise.


Hipóteses
• O usuário não compreende bem o conteúdo das páginas pela falta de hierarquia de informação;
• O usuário não possui muita afinidade com ferramentas digitais;
• O usuário não utiliza o aplicativo com frequência;
• A interface do aplicativo é vista como complexa pelo usuário;
• O usuário não acredita que o aplicativo é seguro.
2 — Empatia
Durante o período do teste, aproveitei uma viagem para visitar minha família para conversar com algumas pessoas e levantar dados para o estudo. Pude encontrar alguns usuários do app na Rodoviária de Londrina e também conversar com alguns colegas que utilizam ou já utilizaram o aplicativo para compra de passagens. Pedi para que essas pessoas utilizassem o app enquanto eu as observava, realizei algumas anotações, fiz perguntas e escutei com muita atenção tudo que me diziam sobre sua experiência naquele momento e de bagagens anterior. Ao todo foram 5 conversas onde algumas das minhas hipóteses se provaram verdadeiras, enquanto outras me surpreenderam.
As perguntas seguiram um roteiro onde questionei sobre os aspectos de usabilidade, design visual e acessibilidade.
Assim pude conferir algumas ideias muito interessantes:
• Os usuário realmente se sente confuso com tanta informação desordenada nas páginas do aplicativo
• Os usuários não utilizam o aplicativo com frequência. Somente um dos entrevistados utilizava o aplicativo 2 vezes ou mais ao mês.
• Os usuários realmente pensam que a compra através do aplicativo é complexa, principalmente por não entender bem as etapas, que segundo eles não ficam claras.
• Diferente do que acreditava, os usuários todos tinham certa afinidade com a utilização de aplicativos e sites, e todos já haviam feito compras na internet anteriormente.
• A segurança de se fazer compras através do aplicativo nenhuma vez foi citada durante as conversas.
• Em todas as conversas, mais de uma vez, a imagem de fundo estática foi citada por causar um desconforto visual aos usuários.
Os valores das passagens não foram mencionados durante as entrevistas.
3 — Criação
Depois de ouvir todos os feedbacks e analisar atentamente cada um deles também revisitei o aplicativo. Então, chegou o momento de seguir para produção de sketchs, ideias e soluções.
Papel, caneta e idéias
Com a ideia clara de que o aplicativo precisava ser muito mais simples e objetivo, priorizando a exibição das informações de maneira compreensível e bem discriminada, e também possuir um ambiente mais agradável no quesito visual, me senti seguro para começar a trabalhar nos primeiros insights.






4— Validação
Para essa etapa, após muitos sketchs feitos, e inúmeras ideias testadas era necessário desenhar as experiências e realizar o redesign para esse produto. Sempre estive retomando os registros feitos nas entrevistas e me atentando nos muitos estudos em blogs, livros, artigos sobre design (obrigado Medium) e também sobre o mercado desse tipo de transporte.
Descobrir cases de interesses semelhantes, conheci como o mercado se posiciona sobre as vendas de passagens por ferramentas digitais, e muito sobre quais ideias poderia incorporar de empresa de transporte de aviação. Nesse ponto vale um destaque para o projeto realizado pela Work & CO para a Virgin América. Vale reforçar também os estudos feitos sobre branding, linguagem, posicionamento de mercado e como a marca se apresenta nas redes sociais.
Grande parte do visual utilizado no projeto surgiu das analises do comportamento da marca, e nos feedbacks que recebi sobre como as pessoas a enxergam. Um tom de muita sobriedade na voz e cores que remetem a confiança foram o direcionamento que entendi como assertivo. O minimalismo e a simplicidade prevalecem nesse redesign, pois é necessário que haja uma clareza de informação para o publico, visto que era o ponto mais desafiador encontrado pelo aplicativo atual.
O redesign
Geral
A mais significativa mudança desse redesign está na interface. Após vários feedbacks de pessoas irritadas, sobre como era cansativo e difícil navegar nas informações dentro das páginas e que as cores, formatos e tipografia dificultavam a utilização do aplicativo, grandes mudanças foram feitas, onde um design system simples e acessível foi aplicado para dar consistência para tarefas e informações.
O branding da marca foi respeitado e utilizando das cores, características visuais e linguagem, que estavam disponíveis na internet, uma experiência muito mais coerente e minimalista, focado no usuário e em completar tarefas foi pensada para esse exercício. Não posso deixar de citar o cuidado com a acessibilidade, para permitir que o app seja utilizado de maneira abrangente e acolhedora.






Demais interfaces
Todas as demais interfaces receberam atualizações visuais e foram redesenhadas em um design system que facilita a vida do usuário e dos programadores. Telas como a dos cartões de crédito agora contam com um editor de informações prático e simples, tudo em somente um passo. O mesmo vale para as telas de informações pessoais. Ainda existe uma nova tela de contato, onde os links para conversar nos canais da Viação Garcia estão disponíveis de maneira simplificada e acessível.










Novos testes e conclusões
Após o redesign é imprescindível coletar novas informações de pesquisa com os usuários, para garantir que as ideias aplicadas são coerentes e encontrar novas possibilidades de melhorias e expansão. Porém neste momento não foi possível realizar essa etapa de validação. Desenvolver esse projeto e essas possibilidades de melhoria de um aplicativo tão útil na vida de milhares de pessoas me despertou a curiosidade para seguir em frente e com certeza, em breve vou poder atualizar esse artigo ( pelo menos mais essa etapa né, as melhorias são sempre sem fim!? rsrs).
Os usuários ouvidos nessa pesquisa estavam muito insatisfeitos com a forma com que as informações estavam apresentadas e com o visual do aplicativo em si. As sugestões de melhorias foram todas realizadas baseando-me no feedback deles e nas necessidades encontras. Esse projeto somente tem como intuito oferecer uma solução mais adequada às necessidades que foram apresentadas durante as entrevistas.
Algumas ideias foram pensadas mas não foram aplicadas, como oferecer um chat em tempo real com suporte para os usuários, a possibilidade de remarcar as passagens e também um plano de fidelidade ( sugestão de um dos usuários). Porém me interessei em inclui-las numa próxima etapa.
Segue também aqui no final alguns materiais onde busquei informações sobre como desenvolver da melhor maneira essa pesquisa. Muitos artigos foram lidos e vídeos assistidos e os mais relevantes estão aqui :)
8 rules for a perfect card design
https://uxdesign.cc/8-rules-for-perfect-card-design-4fb7eef32e09?source=bookmarks---------20------------------&gi=b7b4fb17b48c
https://uxdesign.cc/8-rules-for-perfect-card-design-4fb7eef32e09?source=bookmarks---------20------------------&gi=b7b4fb17b48c
A viagem de busão ficou mais moderna
https://exame.abril.com.br/revista-exame/busao-mais-moderno/
https://exame.abril.com.br/revista-exame/busao-mais-moderno/
Bootstrap Documentation
https://getbootstrap.com/docs/4.0/getting-started/introduction/
https://getbootstrap.com/docs/4.0/getting-started/introduction/
Halo Effect: O Que É e Como Impacta o UX/UI Design
https://medium.com/aela/halo-effect-o-que-%C3%A9-e-como-impacta-o-ux-ui-design-7893f73108af
https://medium.com/aela/halo-effect-o-que-%C3%A9-e-como-impacta-o-ux-ui-design-7893f73108af
Os desafios da ClickBus para trazer viagens de ônibus para a era digital
https://exame.abril.com.br/negocios/os-desafios-da-clickbus-para-trazer-viagens-de-onibus-para-a-era-digital/
https://exame.abril.com.br/negocios/os-desafios-da-clickbus-para-trazer-viagens-de-onibus-para-a-era-digital/
Our Work: Virgin America Case Study
https://work.co/virgin-america
https://work.co/virgin-america
Pão de Açúcar Mais — estudo de caso de UX
https://brasil.uxdesign.cc/estudo-de-caso-ux-ui-p%C3%A3o-de-a%C3%A7%C3%BAcar-mais-e2acc7b2faa9
https://brasil.uxdesign.cc/estudo-de-caso-ux-ui-p%C3%A3o-de-a%C3%A7%C3%BAcar-mais-e2acc7b2faa9
Pricing Page Design with Psychology in Mind
https://medium.com/studio-design/pricing-pages-71db42c53554
https://medium.com/studio-design/pricing-pages-71db42c53554
Obrigado!