Projet proposé et encadré par Pierre Minelli et Quentin Ledoux, intervenants à l’École Multimédia, lors d'un atelier de remise à niveau en design d'expérience utilisateur. Cet exercice à pour vocation de nous faire assimiler la méthodologie UX, le sujet est imposé. La solution ci-dessous est inspirée d'un travail de groupe réalisé par Julien, Edinson et moi-même.

Eden Park est une marque parisienne haut de gamme d’inspiration rugby. Nous souhaitons optimiser notre visibilité à l'internationale et améliorer de la navigation sur notre site car, à ce jour, il rencontre des difficultés ergonomiques. Reformuler la problématique du client avec mes propres mots permet de m'assurer de la bonne compréhension de cette dernière, mais également de me l'approprier :
"Comment améliorer l'UX du site e-commerce
et fluidifier le processus d'achat pour les utilisateurs".

1| RECHERCHE UTiLiSATEUR
Une première veille, appelée Recherche Secondaire, me permettra de me familiariser avec le contexte de la marque. J'ai, jusqu’à maintenant, toujours eu l'habitude de séparer ma veille en différents thèmes : Concurrentielle, Sociale, Juridique, Technologique & Artistique. Comme ça, je me fais une meilleure idée du contexte dans lequel évolue mon client. Je pourrais alors dégager des hypothèses sur l'utilisation que font les français des sites de e-commerce en générale. Je vous épargne le contenu des recherches et présente directement les résultats.
• Les utilisateurs aiment se projeter dans les articles avant de les acheter.
• Des frais de ports trop élevés ou cachés augmentent le taux d'abandon d'achat.
• Le manque d'échanges entre vendeur et client diminue le niveau de confiance.
Une fois les hypothèses formulées, j'ai besoin d’établir des baromètres, afin de mesurer les différentes variables, que je réunis dans un protocole qui validera ou non mes hypothèses. Le protocole se scinde en trois parties ; entretien, test de l'existant et questionnaire, réalisés avec un poignée d'utilisateurs triés sur le volet. C'est le début de la Recherche Primaire.



Toutes les étapes du protocole sont réalisées individuellement. L'entretien semi-directif de cinq minutes composé de questions ouvertes permet d'obtenir des indices sur l'utilisateur, sa façon d’acheter du prêt-a-porter sur internet et partager ses expériences. Le test de dix minutes composé de trois scenarios permet d'étudier les interactions de l'utilisateur avec le site Eden Park grâce à une suite d’actions prédéterminées. Enfin le questionnaire de cinq minutes composé de questions fermées, d'échelles de Likert et de méthode UMUX Lite, permet de récolter des données précises sur le retour d'expérience de l'utilisateur afin de mieux quantifier son besoin.
Grace à toutes les données récoltées sur les utilisateurs, je suis en mesure de dégager des caractéristiques types et de fabriquer des personas de conception (primaire, secondaire, extrême..) dotés d'un but, de besoins et de freins spécifiques. Le persona primaire est l’archétype de mon utilisateur, il est là afin que je garde en mémoire pour qui est développé le produit ou le service, et donc ne pas perdre de vue les besoins de l'utilisateur lors des phases d’idéation et de conception. Afin de mieux cerner l’expérience émotionnelle de mon utilisateur type, il me faut réaliser une experience map de mon persona primaire. Elle servira à identifier d'autres opportunités d’amélioration de mon système.


Les dernières opportunités d’amélioration du système seront mises en évidence par l'analyse experte ; audit et benchmark. Ne me sentant pas suffisamment expert des sites e-commerce pour y relever des soucis d'ergonomie, j'opte pour le benchmark qui consiste à analyser les systèmes concurrents afin d'identifier les bonnes pratiques. Parmi les sites concurrents les mieux notés pour l'expérience qu'ils offrent, on retrouve : asos.com, lacoste.com, pullandbear.com, tommy.com...
2| iDEATiON
C'est le processus créatif durant lequel les designers génèrent des idées. Seul ou en groupe, avec les différentes parties prenantes du projets dans le meilleur des cas, on parle d'ateliers d'idéation.
Le contexte dans lequel nous évoluons durant cette étude n’étant pas favorable, nous n'avons malheureusement pas eu la chance de mettre en place les dits ateliers. Quel dommage, c'est pourtant la partie la plus drôle...!
3| CONCEPTiON
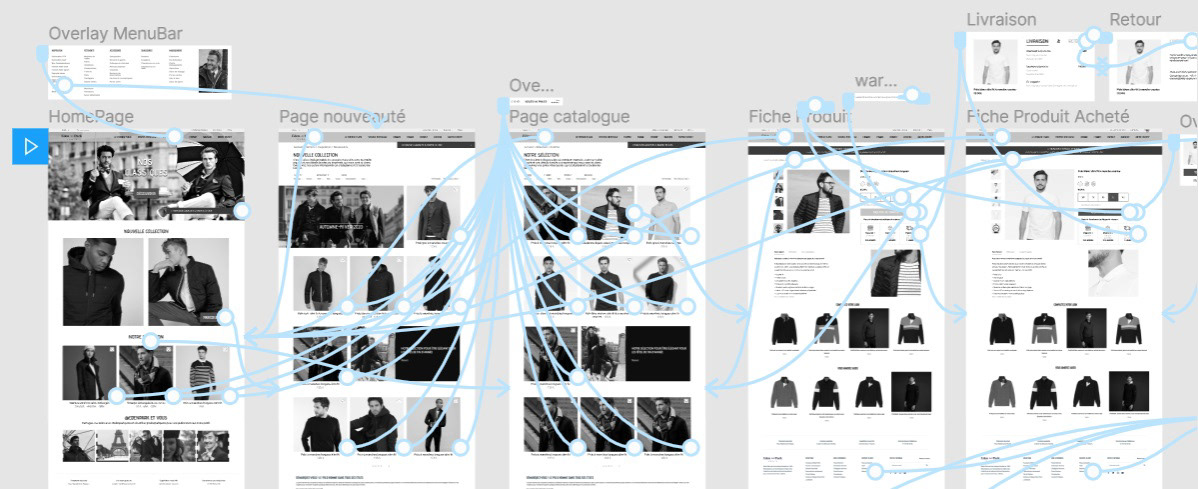
Il s'agit de concevoir une maquette schématique interactive, l'élément concret qui permet de bien comprendre et appréhender les interactions et le comportement du système.
Ayant travaillé en amont sur un userflow pour accomplir la tache : achat d'un look, je commence par poser sur papier la disposition des différents éléments de mon système. C'est le Scketching, cet outil de prototypage rapide permet de tester et modifier rapidement les différents écrans et interactions de ma solution. Je perdrais alors moins de temps sur le logiciel de prototypage.




4| TEST UTiLiSATEUR
Ce test permet d’observer le ressenti des utilisateurs durant l’interaction avec la première version de notre maquette grâce à une suite d’actions prédéterminées. Il me faudra récolter des données précise sur son retour d'expérience grâce à un questionnaire proche de celui utilisé lors de ma phase de recherche primaire. Cela me permettra alors de quantifier les améliorations apportées au système d'origine avec le System Usability Scale.
La première version de la maquette ainsi réalisée, testée et n’étant pas parfaite, il est nécessaire de réaliser une itération afin trouver des solutions aux problèmes ou difficultés de navigation rencontrés par nos utilisateurs testeurs. L’itération est à faire chaque fois que nécessaire et peut nous pousser à nous replonger dans n'importe quelle phase du projet afin de trouver des solutions.


Après une première itération, qui m'a permis de procéder à quelques réglages, le prototype est de nouveau testé. Dans la petite vidéo qui suis, nous nous sommes mis dans la peau d'Arthur Metge notre persona primaire, afin de montrer comment ses besoins ont été comblés. La maquette de la solution conçue est quand à elle disponible en cliquant sur l'image suivante.

Le prototype Haute Définition: https://www.figma.com/proto/
CE QUE J'Ai APPRiS
Designer Industriel de formation, l’expérience que l'utilisateur vit grâce au produit à toujours été l'une de mes principales préoccupations. Cependant, le rapport que l'on entretien avec un objet physique est normé par notre condition physiologique, aussi l'intuition et le bon sens suffisent souvent pour créer de bonnes expériences. Concevoir l’expérience d'un produit numérique en revanche est plus complexe puisqu'il à fallu créer des interactions de toutes pièces, parfois calquées sur les usages de produits physique.
La notion d'UX Designer est encore floue pour beaucoup en France, elle l’était aussi pour moi avant cet atelier de mise à niveau. L'UX, c'est plus que des maquettes léchées aux interactions 'waouh !', l'UX c'est de l'humain, c'est de la conception, c'est du design. Il reste tellement de choses à découvrir, ça tombe bien, la recherche est au cœur de ce métier, et c'est ce qui le rend si fascinant.
