
AROUND BARI
La progettazione dell’identità visiva del progetto Around Bari è partita dalla realizzazione del suo logo, il quale riassume visivamente quello che è lo scopo essenziale del servizio offerto: guidare per la città turisti e cittadini tramite una piattaforma web collegata a pannelli informativi, fornendo loro indicazioni su come raggiungere i punti di maggiore interesse e informazioni approfondite sui principali beni della città.
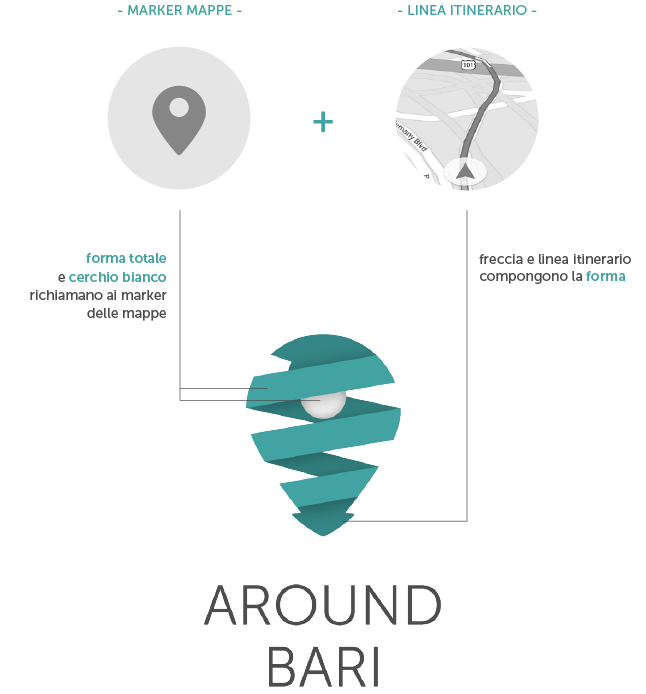
La progettazione grafica del logo è dunque partita da due componenti base delle odierne mappe digitali ossia il marker e la linea che traccia l’itinerario da seguire per raggiungere una destinazione.
/
La progettazione dell’identità visiva del progetto Around Bari è partita dalla realizzazione del suo logo, il quale riassume visivamente quello che è lo scopo essenziale del servizio offerto: guidare per la città turisti e cittadini tramite una piattaforma web collegata a pannelli informativi, fornendo loro indicazioni su come raggiungere i punti di maggiore interesse e informazioni approfondite sui principali beni della città.
La progettazione grafica del logo è dunque partita da due componenti base delle odierne mappe digitali ossia il marker e la linea che traccia l’itinerario da seguire per raggiungere una destinazione.
/
The visual identity design of Around Bari project started from the creation of its logo, which visually summarizes what is the essential purpose of the service offered: drive tourists and citizens of the city via a web platform connected to information boards, providing them directions to points of interest and detailed information on the main heritage of the city.
The graphic design of the logo is therefore set out from two basic components of today's digital maps: the marker and the line that traces the route to follow to reach a destination.

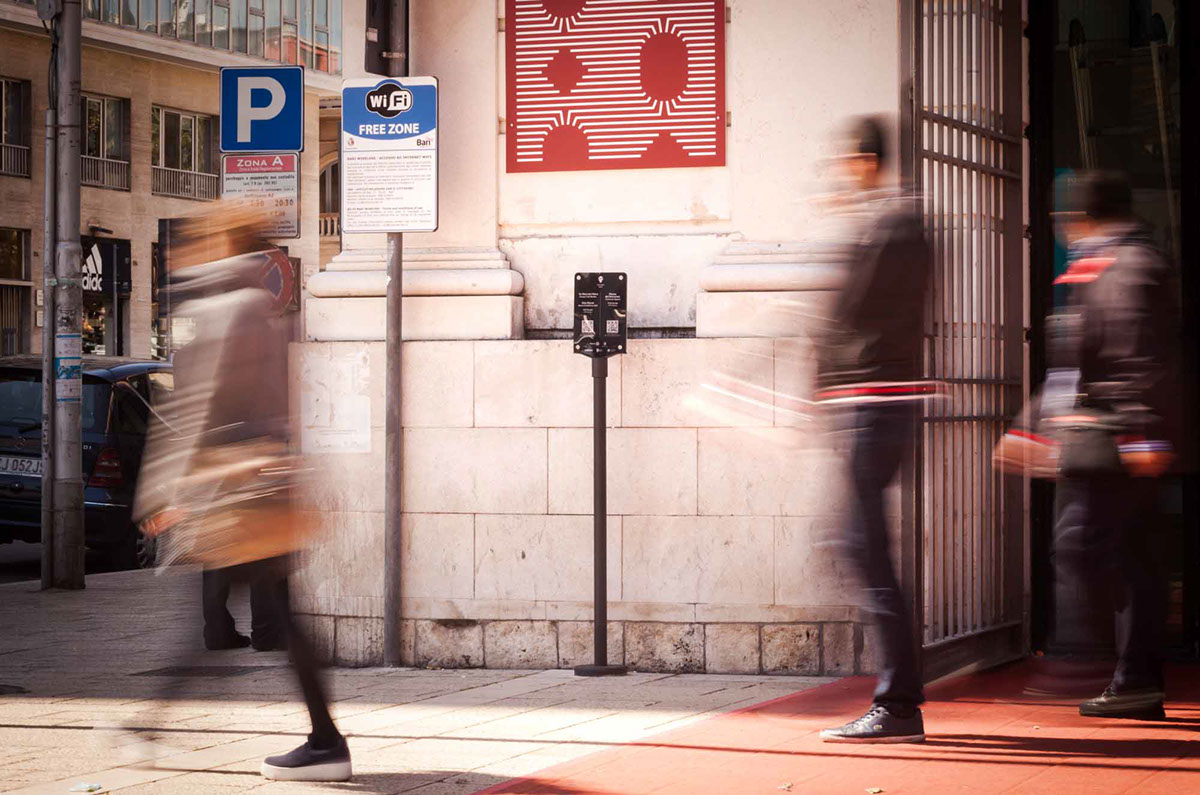
Esempi di applicazione del logo
/
Examples of application
Pannello Palazzo Tanzi - dettaglio / detail
Pannello P.za del Ferrarese - vista totale / global view


Interfaccia Web / Web Interface
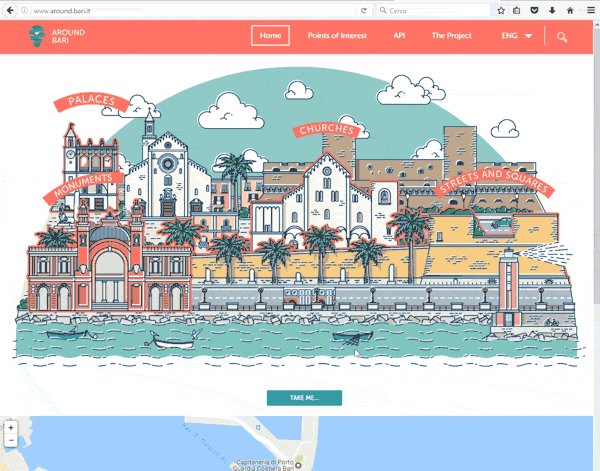
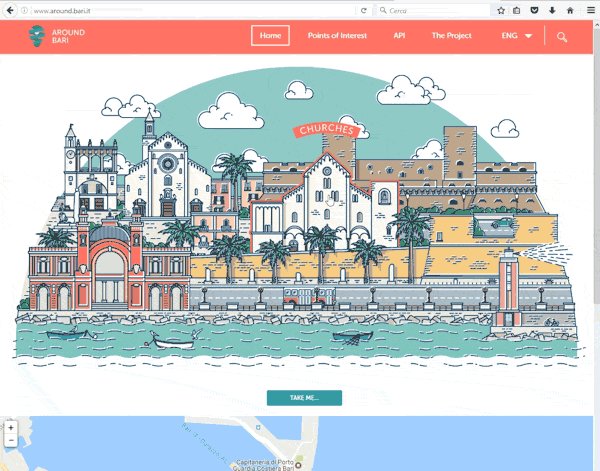
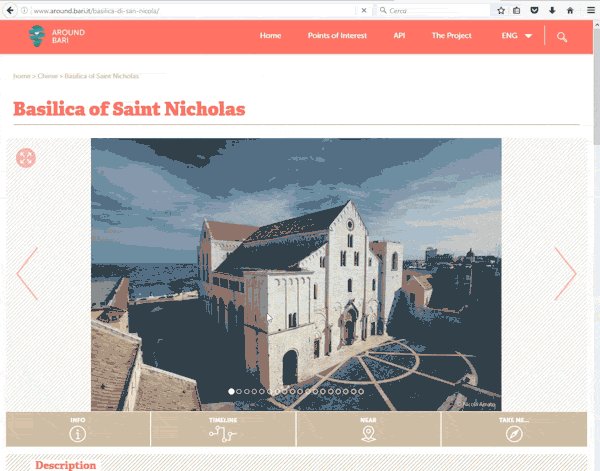
Per il servizio Around Bari abbiamo realizzato un’interfaccia responsive dall’aspetto moderno e dalle semplici modalità di utilizzo, così da rendere maggiormente fruibili le schede e i loro contenuti, completi e approfonditi su più piani. Abbiamo, inoltre, scelto di utilizzare uno stile illustrato in quanto rappresentazione semplificata della realtà, in modo da risolvere le problematiche di comprensione che scaturiscono dalle differenze linguistiche, rendendo subito riconoscibile nella realtà un determinato elemento pur mantenendo una originalità stilistica.
/
/
For Around Bari Service we have built a modern simple and responsive interface, to make the tabs and their content more usable. Moreover, we have chosen to use an illustrated style as simplified representation of reality, in order to solve problems which arise from linguistic differences, making a given element immediately recognizable in reality, still keeping a stylistic originality.
Menù Illustrato Home Page Desktop
/
Illustrated Home Page Desktop Menù
/
Illustrated Home Page Desktop Menù

Illustrazioni Home Page Mobile
/
Mobile Home Page Illustrations
/
Mobile Home Page Illustrations




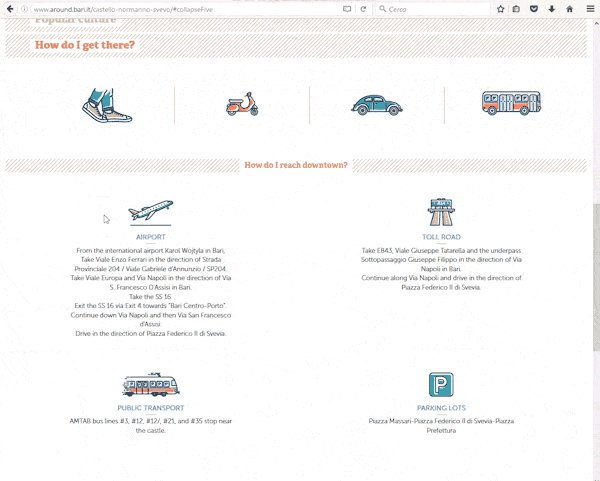
Icone Mezzi di trasporto
/
Transport icons
/
Transport icons

Icone Tipologie di POI
/
Icons of POI Typologies
/
Icons of POI Typologies

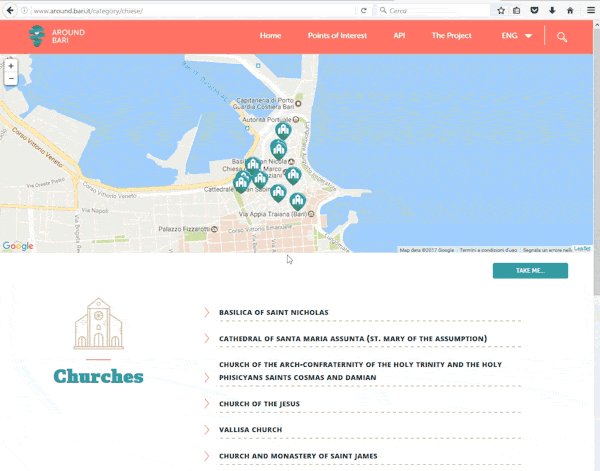
Home Page > Sezione Tematica > Scheda
/
Home Page > Thematic Area > Form
/
Home Page > Thematic Area > Form

Pulsanti Veloci
/
Fast Buttons
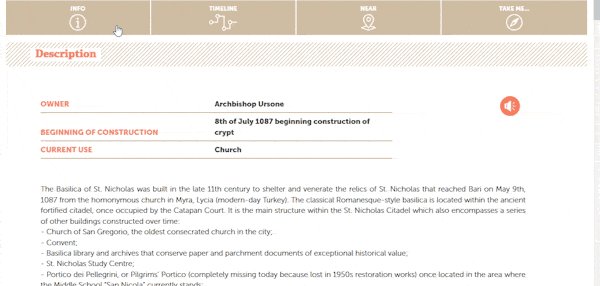
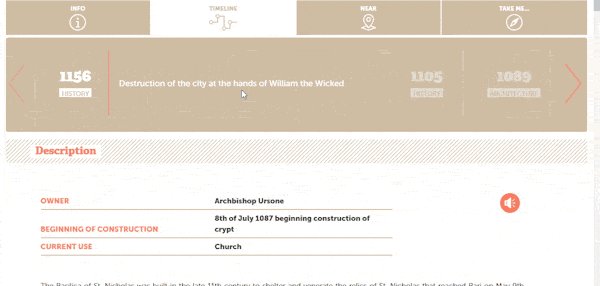
Ad un primo livello di approfondimento si troveranno un testo di descrizione sintetica del bene con in evidenza le informazioni principali e fondamentali (come ad esempio l’anno di costruzione e lo stile architettonico), e quattro pulsanti di accesso veloce.
/
/
At a first level of detail you will find a brief description of the heritage with highlights on essential information (such as the year of construction and architectural style), and four buttons for quick access to service information.

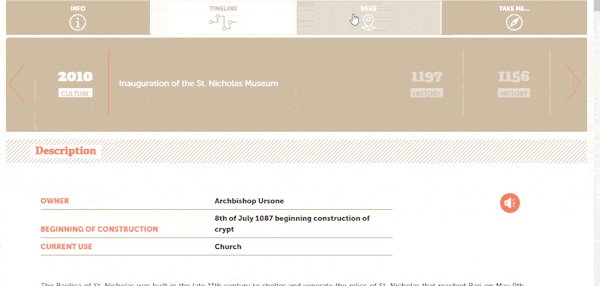
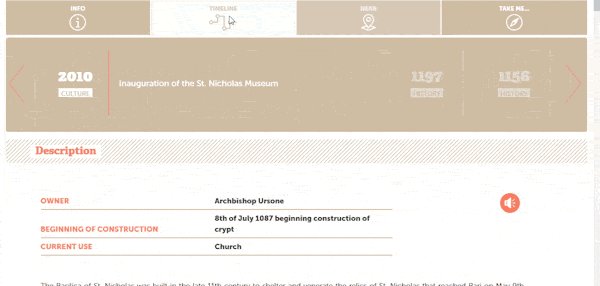
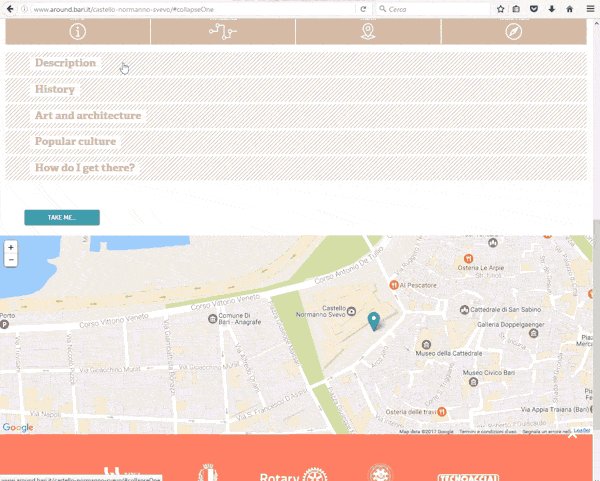
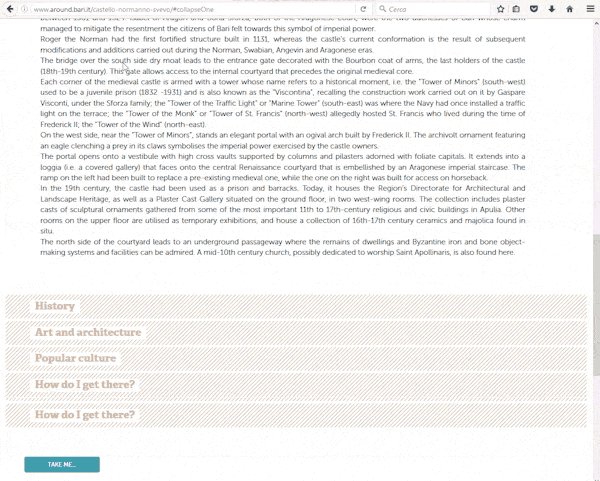
Sezioni di approfondimento
/
Deepening Sections
Al secondo livello di approfondimento sono presenti tre schede composte da testo e immagini:
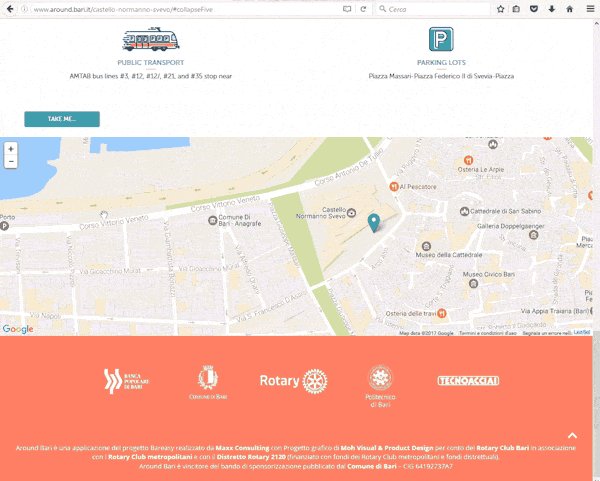
• storia • arte e architettura • cultura popolare • come arrivare
/
/
On the second level of detail there are three tabs consist of text and images:
• History • Art and architecture • Popular Culture • How to get

Visita il sito web
per vedere il progetto completo e scoprire qualcosa di più su questa bellissima città!
/
/
Visit the website
to see the complete project and discover more of this beautiful city!







