
Psst...The complete artwork is at bottom.
TITLE
ING Bank - Branchless Bank Services Mobile App
_
DESCRIPTION
ING Bank is origin from Amsterdam. They have existing Small Medium Enterprise (SME) business in Philippines, Manila. They plan to venture into Customer facing business with a basic bank product, the Current & Savings Account (CASA) product. As the ING Bank team started the product build from scratch in Manila. We, the UIUX Designer, been looped into their Product Team to build the product.
I am grateful to be part of the ING Bank product team as a UIUX Lead Assistant. I work closely with UIUX Lead, Anouk, in crafting the modular customer onboarding experience. In the other hand, we also assist the ING Bank, Philippines Team in crafting the Product Design Documentation & Processes as the foundation in growing the Branchless Bank Services Mobile App build.
_
RECRUITMENT PROJECT
To build a branchless bank services that uplift Filipino lifestyles with constantly on ground tested design solutions. This is to align local customers' behaviour & need.
_
PROJECT INFO
Visual Exploration & assist in crafting UX Strategy
_
TARGET AUDIENCE
Filipino
_
YEAR
2018
_
___
Content
////////
We will like to share the our Digital Product Build design process, there are few activities happened in between from Task Brief till Product Launch, those are:
(1) Understand & UX Audit
(2) Research
(3) UX Strategy
(4) UX Conception
(5) Visual & UI Design
(6) UX Health Check
.
Let's start with Understand & UX Audit
(1) Understand & UX Audit
(2) Research
(3) UX Strategy
(4) UX Conception
(5) Visual & UI Design
(6) UX Health Check
.
Let's start with Understand & UX Audit
_
___
💰⚡️
Understand & UX Audit
We kickstart the project with a User Persona Creation workshop & landscape analysis study. The 2 pictures shown below are the sneak peak of the User Persona Creation workshop.



Once we have collected the insight from local Filipino stakeholder, we able to form the hypothesis User Persona that will assist us on understanding the overall business requirement & targeted user. Plus, we also shared the landscape analysis insight to the ING Bank client after the workshop.
-







-





-







-







-













-
💰⚡️
Research
Next, we continue the research via Focus Group. The picture shown below is we attend a Focus Group research. We are sitting at the observation room for the focus group. We put our headphone on and listen to the user insight as the facilitator is hosting the discussion.
-

-
We received a fruitful user insight from the Focus Group. The following slides were prepared by Good Thinking Research Philippines
-








































































-
💰⚡️
UX Strategy
According to the research we did as shown above, here is the UX Strategy summary:
____
VISION
Deliver a clear & convenient digital onboarding experience for Gen X & Gen Y Filipino
____
GOAL
User: Open saving account from anytime & anywhere.
Business: Grow the amount of Saving Account opening & registered new user.
____
UX METRIC
User
⏰ Grow XX% amount of account opening in the Filipino Time Slot
> early morning [5:00am ~ 6:59am]
> morning [7:00am ~ 11:59am]
> lunch time [12:00pm ~ 1:59pm]
> afternoon [2:00pm ~ 5:59pm]
____
VISION
Deliver a clear & convenient digital onboarding experience for Gen X & Gen Y Filipino
____
GOAL
User: Open saving account from anytime & anywhere.
Business: Grow the amount of Saving Account opening & registered new user.
____
UX METRIC
User
⏰ Grow XX% amount of account opening in the Filipino Time Slot
> early morning [5:00am ~ 6:59am]
> morning [7:00am ~ 11:59am]
> lunch time [12:00pm ~ 1:59pm]
> afternoon [2:00pm ~ 5:59pm]
> evening [6:00pm ~ 9:59pm]
> night [10:00pm ~ 11:59pm]
> night owl time [12:00am ~ 4:59am]
📍 Grow XX% amount of account opening in the Filipino Location
> 82 Province
> 17 Regions
.
Business
> night [10:00pm ~ 11:59pm]
> night owl time [12:00am ~ 4:59am]
📍 Grow XX% amount of account opening in the Filipino Location
> 82 Province
> 17 Regions
.
Business
💰 Grow XX% amount of Saving Account opening based on income bracket
> Rich
> High Income (but not rich)
> Upper Middle Income
> Upper Class
> Rich
> High Income (but not rich)
> Upper Middle Income
> Upper Class
> Lower Middle Class
> Lower Income (but not poor)
> Poor
👨👩👧👦 Grow XX% amount of Saving Account opening based on age group
> 18 ~ 24
> 25 ~ 34
> 35 ~ 44
> 45 ~ 54
> 18 ~ 24
> 25 ~ 34
> 35 ~ 44
> 45 ~ 54
> 55 ~ 64
> 65 +
____
HOOK MODEL
Trigger • Internal: Feel tension and not as ahead as I want to be when open a saving account
Trigger • External: Online Banking is not new anymore. I want more.
Action: Empower user to stay ahead in life & business with global mindset
Reward: Provide freedom (not bound by time limitation in opening bank account) experience. Plus, make them feel better, faster than normal.
Investment: Add money to Saving Account & view bank account balance anytime
____
PLAN
We started with project with 3 of us. There is 2 main modules feature, those are:
Module #1: Onboarding
Module #2: Dashboard
As Anouk is the UIUX Lead for this project, I am responsible to build Module #1: Onboarding & Edwin Lee responsible to build Module #2 Dashboard.
We started to with hand drawn low-fidelity wireframe
____
HOOK MODEL
Trigger • Internal: Feel tension and not as ahead as I want to be when open a saving account
Trigger • External: Online Banking is not new anymore. I want more.
Action: Empower user to stay ahead in life & business with global mindset
Reward: Provide freedom (not bound by time limitation in opening bank account) experience. Plus, make them feel better, faster than normal.
Investment: Add money to Saving Account & view bank account balance anytime
____
PLAN
We started with project with 3 of us. There is 2 main modules feature, those are:
Module #1: Onboarding
Module #2: Dashboard
As Anouk is the UIUX Lead for this project, I am responsible to build Module #1: Onboarding & Edwin Lee responsible to build Module #2 Dashboard.
We started to with hand drawn low-fidelity wireframe
-




-
Now we got all the item we need:
(1) Vision
(2) Goal
(3) UX Metric
(4) Hook Model
(5) Plan
We are ready to go on next step
(1) Vision
(2) Goal
(3) UX Metric
(4) Hook Model
(5) Plan
We are ready to go on next step
-
💰⚡️
UX Conception
I able to translate the customer journey to low-fidelity wireframe. After a few round of review with the UIUX design team member. I am confident to turn the low-fidelity design to mid-fidelity design.
I print out all the screen design and stick it on the wall. I stick according to this sequence:
(1) Customer Journey
(2) Low-Fidelity Wireframe
(3) Mid-Fidelity Wireframe
(1) Customer Journey
(2) Low-Fidelity Wireframe
(3) Mid-Fidelity Wireframe







Next, we have a quick discussion with the Product Design Team. We come out a plan to finalise the screen design & manage multiple stakeholder. We introduced an activity called Daily Feedback Rapid Test Rapid Iteration (DFRTRI).
The RTRI activity will be running for 4 months. Since we only have 8 months left to launch it. Here is the breakdown of the planning:
1 ~ 4 months, our goal is to build the digital product that aligned with targeted user needs. We will freeze the screen design on 4 months.
5 ~ 6 months, the tech team will able to build digital product peacefully without design feedback iteration. This is the period where the Design Team will prepared the build of Public Website design. This is to prepare the launch.
7 ~ 8 months, this period will the bug fixing & build stabilisation period. Plus, all department prepare the launch of the product
1 ~ 4 months, our goal is to build the digital product that aligned with targeted user needs. We will freeze the screen design on 4 months.
5 ~ 6 months, the tech team will able to build digital product peacefully without design feedback iteration. This is the period where the Design Team will prepared the build of Public Website design. This is to prepare the launch.
7 ~ 8 months, this period will the bug fixing & build stabilisation period. Plus, all department prepare the launch of the product
DFRTRI
DAILY FEEDBACK RAPID TEST RAPID ITERATION
I will explain this activity in a clock tick method. Let's start 📍
9 AM
We start our day by gathering together on a table. We pull out a paper and handwritten the agenda. We write on things we want to share on that day and past it around among Design Team.

10 AM
We gather all the internal stakeholder to our side then we start our sharing. During the sharing session we collect all the feedback via sticky note. The wall play an important role to keep everyone updated on things going on from Product Design Team. The wall will continuous grow day by day.






11 AM
Once the sharing is end, we, as Product Design Team, did our debrief. We prepare few prototype for the On-ground Guerrilla Testing later. Since the sharing session, we collected a couple of person repeatedly said the Account Opening flow is too long. So, I did prepared an Account Opening journey prototype to validate the hypothesis.
12 PM
I wrote down a simple intro script and mission details. Plus, did 2 round of double check on the prototype.
1 PM
Lunch Time
2 PM
Once lunch complete, I partner with Edwin Lee to head in the street to find 10 tester to test the Account Opening flow within 1 hour. We always go on the ground testing, we do not execute this On-ground Guerrilla Testing alone. It is because of note taking process & safety.
3 PM
Once we completed gather 10 people from the On-ground Guerrilla Testing. We head back to the office and sit on cafeteria area to summarise the insight. Plus, we will key in all the gathered user insight in a document & print it out for tomorrow sharing. This will help to keep track the user insight pattern, demographic data pattern & tester count within this 4 months.


4 PM
We present back the user insight back to the Product Design Team. Once the sharing & discussion between Product Design team completed, we summarise the next iteration work to improve the Account Opening flow.
5 PM
I will do the design iteration based on user feedback. Then I print it out and stick to the wall for tomorrow discussion with internal stakeholder. Definitely, to share the user insight & hypothesis validation result.
6 PM
We wrap up the day. Tomorrow we continue again this clock tick until the next 4 months~
-
💰⚡️
Visual & UI Design
-
-
MOBILE APP - ONBOARDING
-
-
MOBILE APP - ONBOARDING •• DELIGHTFUL MOMENT
-
-
-
MOBILE APP - CUSTOMER FEEDBACK COLLECTION
SCREEN & FLOW
DESIGN EXPLORATION
-
-
-
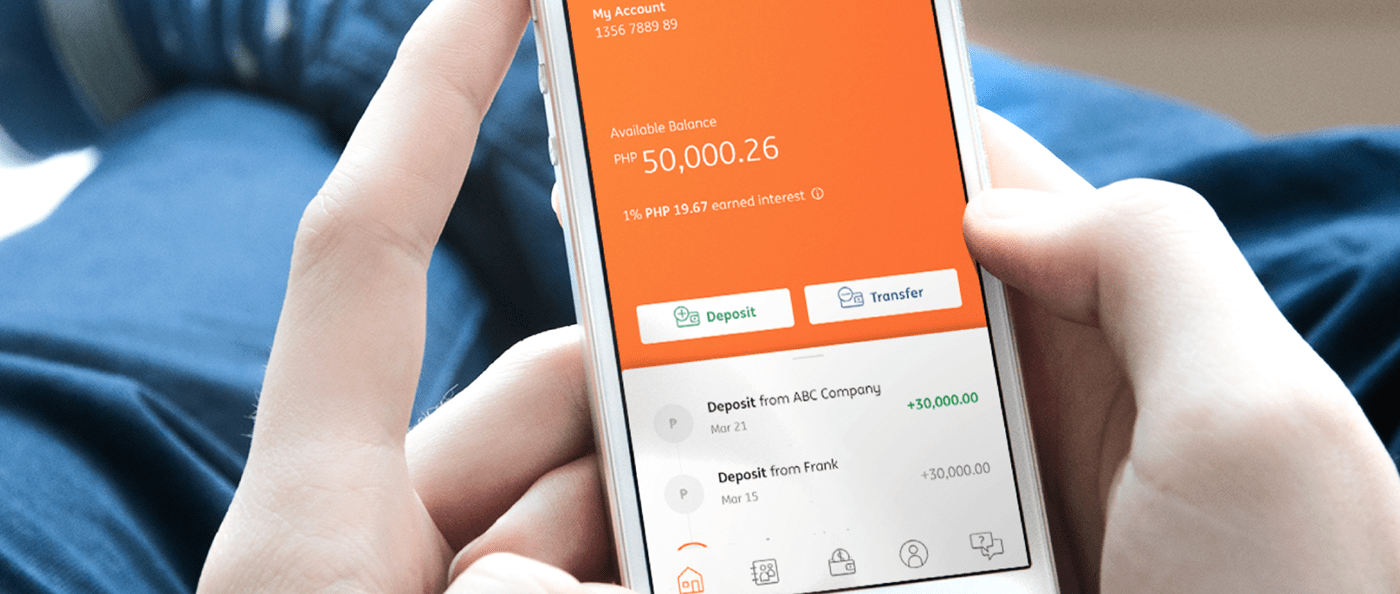
MOBILE APP - DASHBOARD
-
-
-

PUBLIC WEB - DESKTOP
-
-
-
PUBLIC WEB - MOBILE RESPONSIVE
-
-
-
SITEMAP, DESIGN TECH HANDOVER DOCUMENT & DESIGN STYLE GUIDE



-
-
-
💰⚡️
UX Health Check
-
-
-
ING Philippines Digital Bank Listed in
no.67




UIUX Lead: Anouk Sylvestre
UIUX Lead Assistant: Ken Lim Tian Shyang
UIUX Designer: Antonet, Edwin Lee, Anne & Azfar Yusof
UIUX Lead Assistant: Ken Lim Tian Shyang
UIUX Designer: Antonet, Edwin Lee, Anne & Azfar Yusof
_
Thank you for viewing (n.n)

