
Quick Overview of Project









Introduction to Project
Swarm is a decentralised storage protocol that is built on the Ethereum blockchain. In short, the protocol is about bringing what we know as Web 2 storage to Web 3 with a protocol designed for transparency, anti-censorship and data freedom.
Towards the end of last year, our team at Linum Labs was tasked to design a Bonding Curve (price oracle/ price discovery mechanism) for the successful sale for the utility token that the protocol runs on, BZZ tokens.
With this, a simple user interface was needed in order for the user to interact with the smart contract and make seemingly simple, buy/sell orders for the token priced on the bonding curve.
Design Team
Michal Shachman: UI/UX Designer
Damola Akinleye: UI Designer
Sydney Spracklen: Design Intern
Michal Shachman: UI/UX Designer
Damola Akinleye: UI Designer
Sydney Spracklen: Design Intern

Design Challenge
Swarm Beta was launched in September 2020, and with that came an abundance of content and development the community could rally around.
So with that community in mind, we knew we had the following challenge:
This interface had to be intuitively understandable (for the target audience of Web 3 intermediate to advanced power users) and had to perform the very simple functions of Buy and Sell (or Send and Receive collateral to the bonding curve) for the BZZ token. It is expected that with this simple interface, the user would be able to Mint and Burn ERC20 tokens for BZZ for a number of different goals, mainly for acquiring the BZZ tokens to be used as a utility on the Swarm protocol.
Therefore both the design of the underlying Smart Contracts and the basic functionality of the UI had to work in complete harmony for the best UX.

Solution
The "Bzzaar" is a decentralised two-way token vending machine where a user can obtain BZZ tokens for use on the Swarm network and return BZZ at a value in DAI or ETH.
This value/price is dictated by supply and demand and the bonding curve formula.
The first use case for this utility token will be to purchase what is known as "postage stamps" in order to host content on the Swarm network, or, to speed up interactions on Swarm like uploads and downloads.
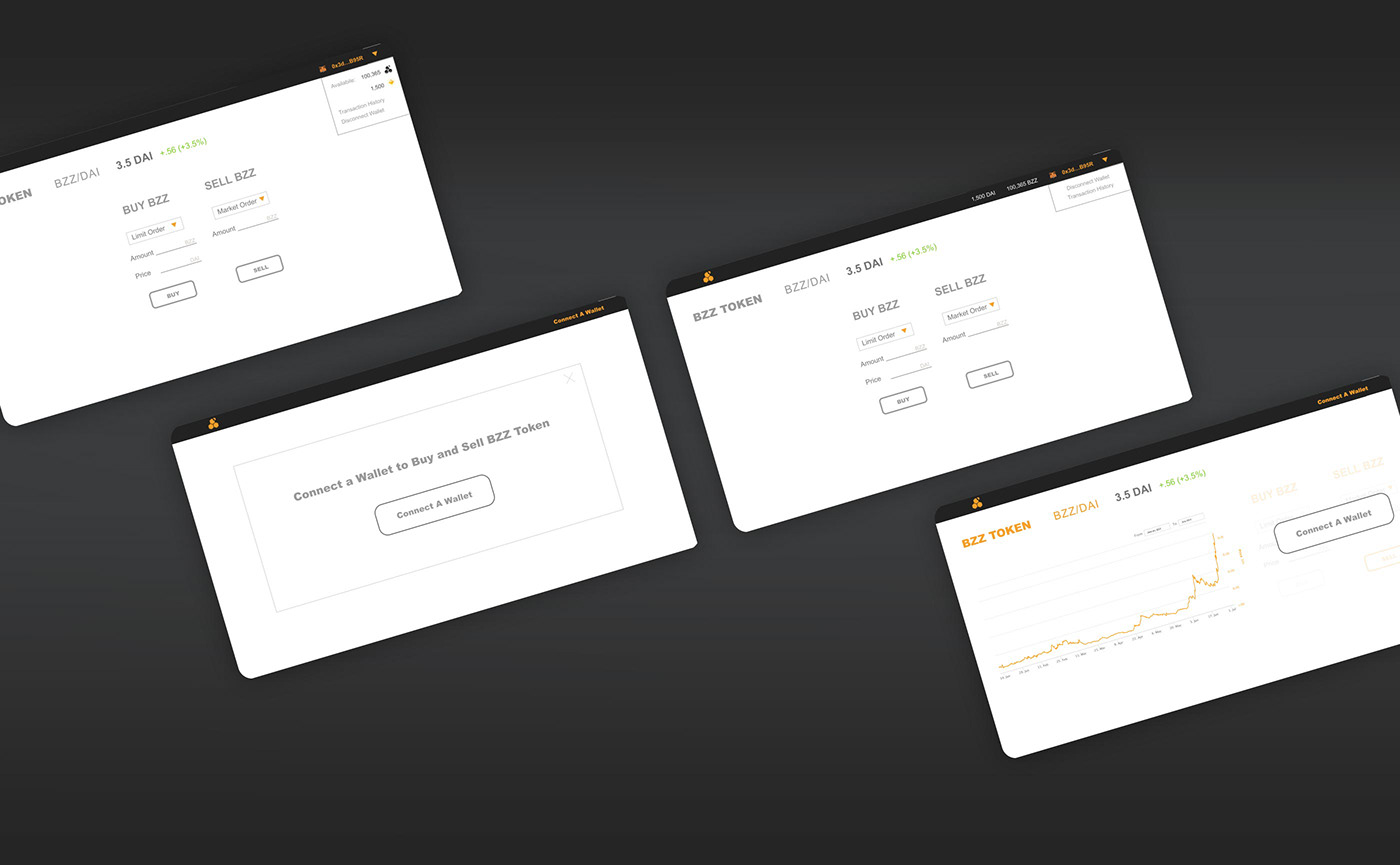
Therefore, to keep this interface as utilitarian as possible, the 1st drafts were crafted on 2 different versions offered in other similar interfaces; 1, from Shapeshift, and 2, from Uniswap. Ultimately the wireframes based on the Shape Shift version were chosen to go ahead with.




Brand Guidelines and Aesthetics
The swarm organisation has a very well rounded and defined brand that was great to work with.
The attention to the unique style of "anti"- skeuomorphism was of utmost importance in the early iterations of this project to match the brand guidelines very closely.
The attention to the unique style of "anti"- skeuomorphism was of utmost importance in the early iterations of this project to match the brand guidelines very closely.

Design Iteration 01
The discussion from turning low fidelity into the high fidelity wireframes came with a design workshop held over a Miro board, where some more finer details of the buttons and functions would be placed and the basic direction or flow of the “Receive” and “Send” modals.
This was an important part to explore because applying too many assumptions and taking UI button placement for granted does not lead to the best UX results.
Of particular interest was the arrow “switcher” button, which switched between the minting and burning functions of the BZZ with the collateral supplied. The direction of which needed to be shown in the simplest way so that depending on which token the user wanted to interact with, the UI remained both intuitive and not ambiguous for both advanced and intermediate users. When making good UX decisions, one needs to consider all possibilities.






Included in this design was the intention to show marketing material around the Organisation's plans. However this soon became too busy and the interface needed to be much more simple. Along with this, the aesthetics had to be more subtle for the best UX for high level of repeated use (which was going to be expected).
Prototype Iteration 01
By the end of the iteration we had a good working prototype that was designed as simply as possible.
See below flow video for buying BZZ tokens and Selling BZZ tokens back to the bonding curve.
Design Iteration 02
Neumorphism
The focus on staying away from using a completely skeuomorphic aesthetic then lead to the intention to create the interface with a neumorphic style, a much more subtle version of the effect and a leading UI trend. Indicative of the style, we made use of subtle shadows and complex layering. In the end, all designs were completed a warm, light plus dark theme.
The focus on staying away from using a completely skeuomorphic aesthetic then lead to the intention to create the interface with a neumorphic style, a much more subtle version of the effect and a leading UI trend. Indicative of the style, we made use of subtle shadows and complex layering. In the end, all designs were completed a warm, light plus dark theme.
This helped the interface look a lot more softer and have a lighter cognitive load, a visible affect contrary to the use of heavy lines and contours.
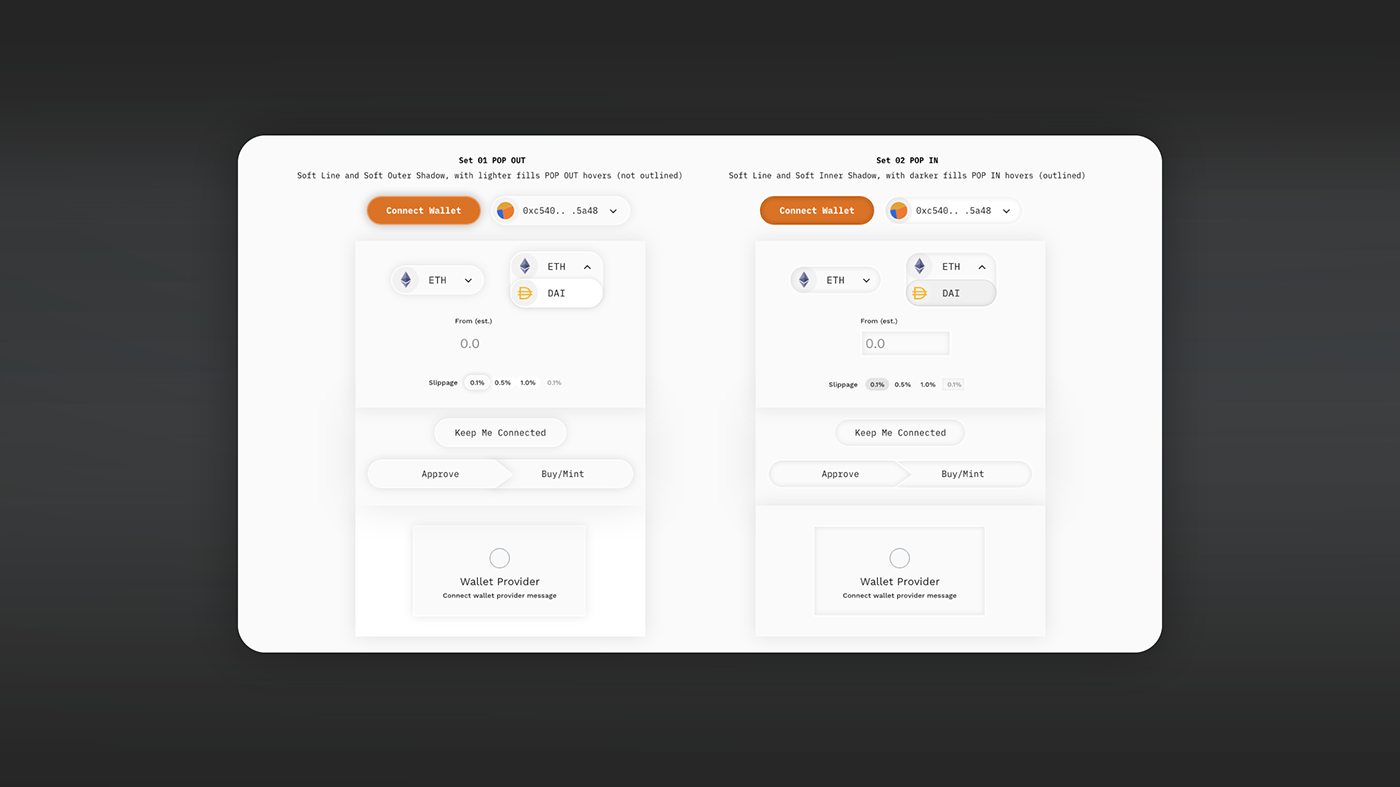
Light Theme choice of Interaction: Pop in or Pop out
Here we had to establish what the basic layering would be in this neumorphic style, would the graphics be pushed in, or popping out?
Here we had to establish what the basic layering would be in this neumorphic style, would the graphics be pushed in, or popping out?
In the end, the Popping Out effect was chosen

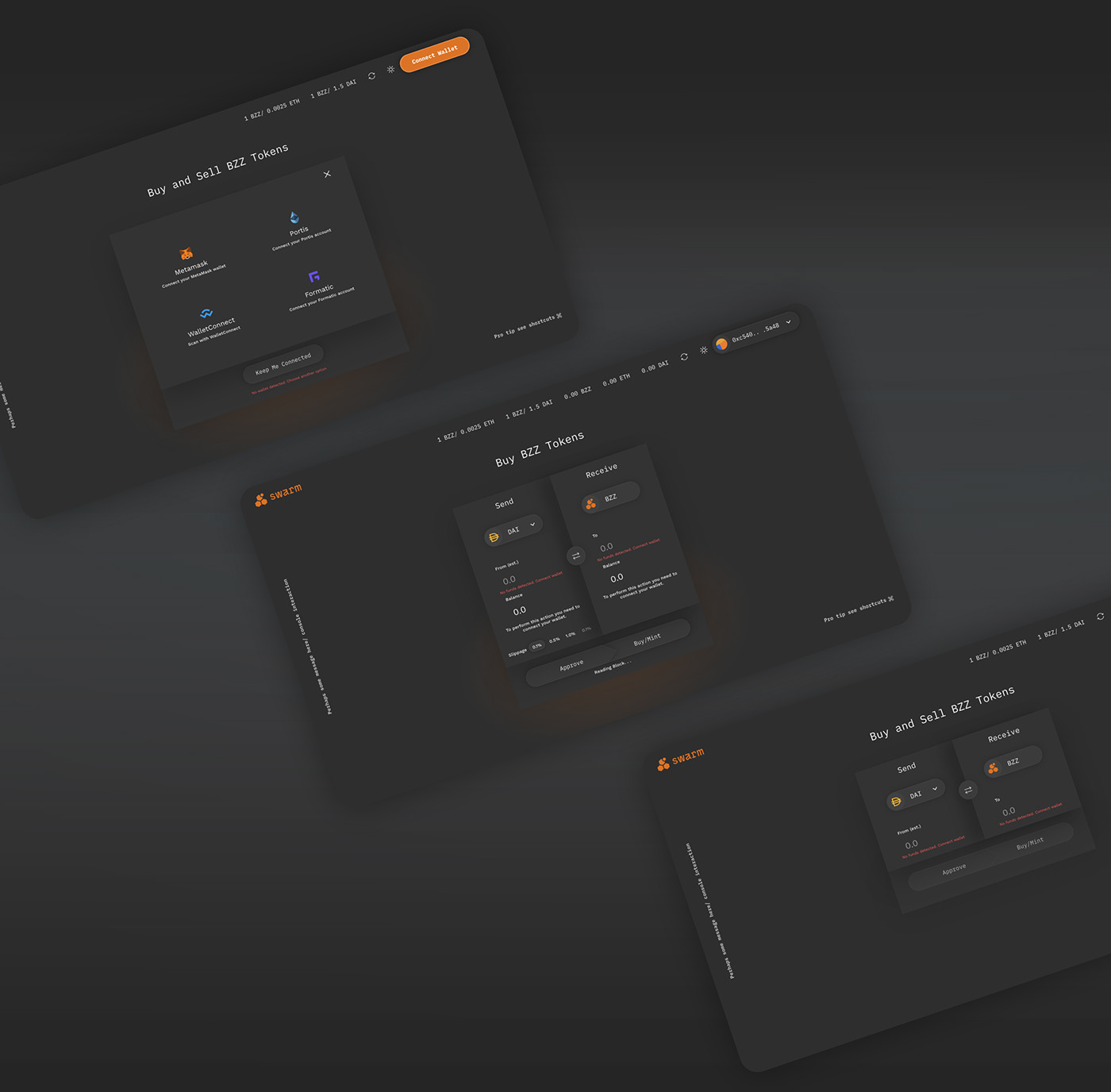
Final Aesthetics
All Modals in Dark Mode - Key Components

Prototype Iteration 02
The 2nd iteration of this prototype had a focus on the component interactions, including micro-interactions that gives the UI and the UX design of the interface its subtleties.
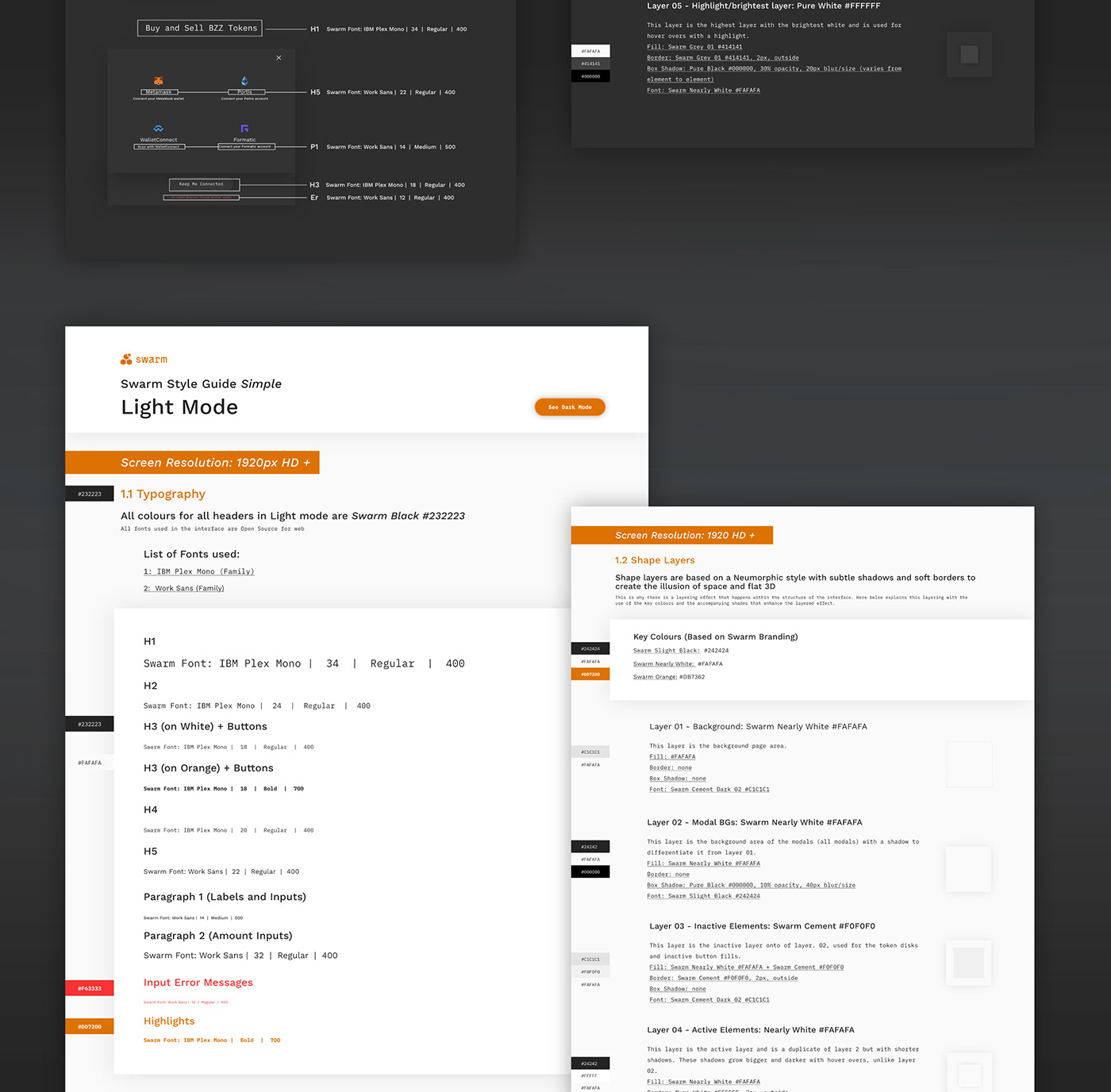
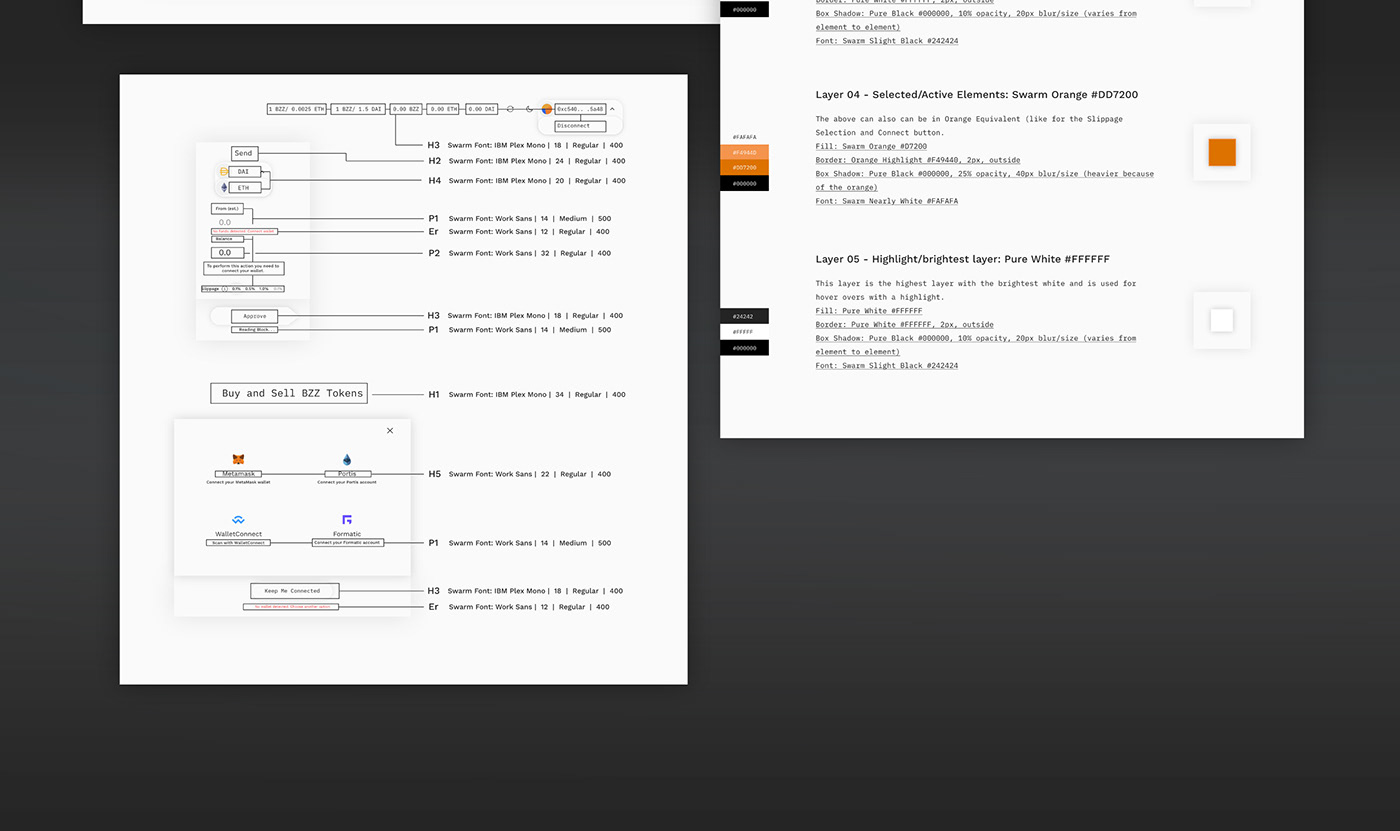
Style Guide
Because this interface included quite a few new attributes and components for a web interface, the design system that was created became an extension of the Swarm brand.
Here is a preview of the entire new system that was handed over to development along with the digital prototype.



Design Iteration 03 (Final)
It was time to take this design into Figma and bring a few more designers to finish off the project.
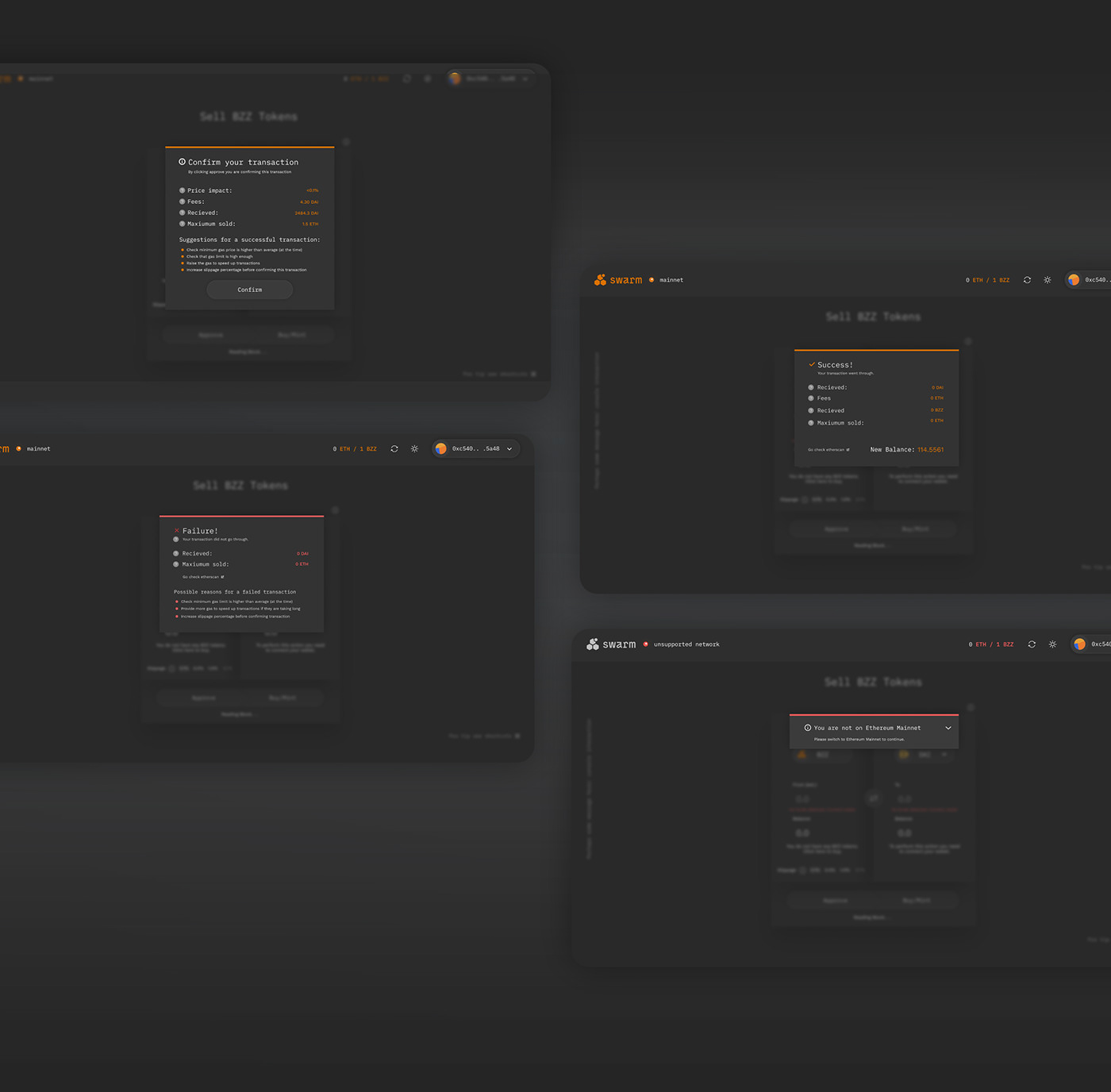
The error flow was important to design and prototype so that a sense of timing and status can be observed to see when an error should happen. In this flow, the main errors involved:
- Being on the wrong Network
(for testing purposes this was important up until Mainnet Launch)
(for testing purposes this was important up until Mainnet Launch)
- If a transaction failed.
This is a scenario no one wants to be in at least if there is a pop-up modal that appears that would create a better UX so that user can begin to understand what happened as part of a good set of UI "feedback" that is needed in a simple interface as this one.
This is a scenario no one wants to be in at least if there is a pop-up modal that appears that would create a better UX so that user can begin to understand what happened as part of a good set of UI "feedback" that is needed in a simple interface as this one.

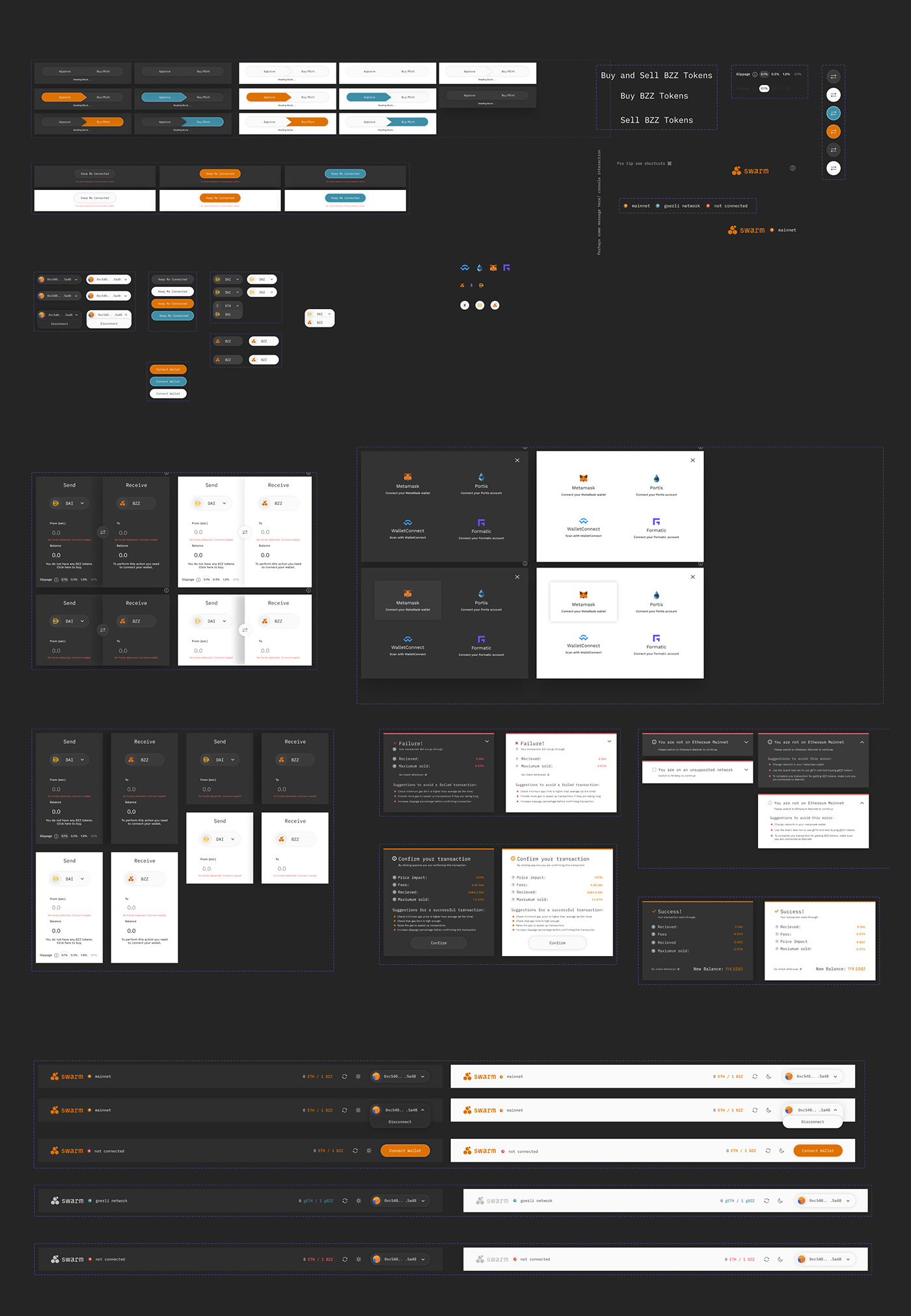
Design System.
Using Figma as an online collaboration tool, the full design system was concluded with improvements with a set of resizable and reusable components which will be very easy for future designers to use and build upon.

Conclusion.
Website
See the Bzzaar🐝 token interface here https://bzz.exchange.
T&C’s
- This portfolio piece and all content in it is shown for presentation purposes only
- Please don’t take any of the content here as financial advice
- Please make sure you interact with the correct contracts, both deployed before Swarms official launch date - June 21st 2021:
- This portfolio piece and all content in it is shown for presentation purposes only
- Please don’t take any of the content here as financial advice
- Please make sure you interact with the correct contracts, both deployed before Swarms official launch date - June 21st 2021:
Curve Contract: 0x4f32ab778e85c4ad0cead54f8f82f5ee74d46904
Eth Broker Contract: 0x1e1609e1d33701fedf80aa13d6c09bc29f334d82
Eth Broker Contract: 0x1e1609e1d33701fedf80aa13d6c09bc29f334d82
Bzzaar🐝 is provided as is. Use at your own risk. By proceeding, you agree to the terms and conditions on the website.
Thanks for Viewing!
Get in contact with us
www.linumlabs.com




