

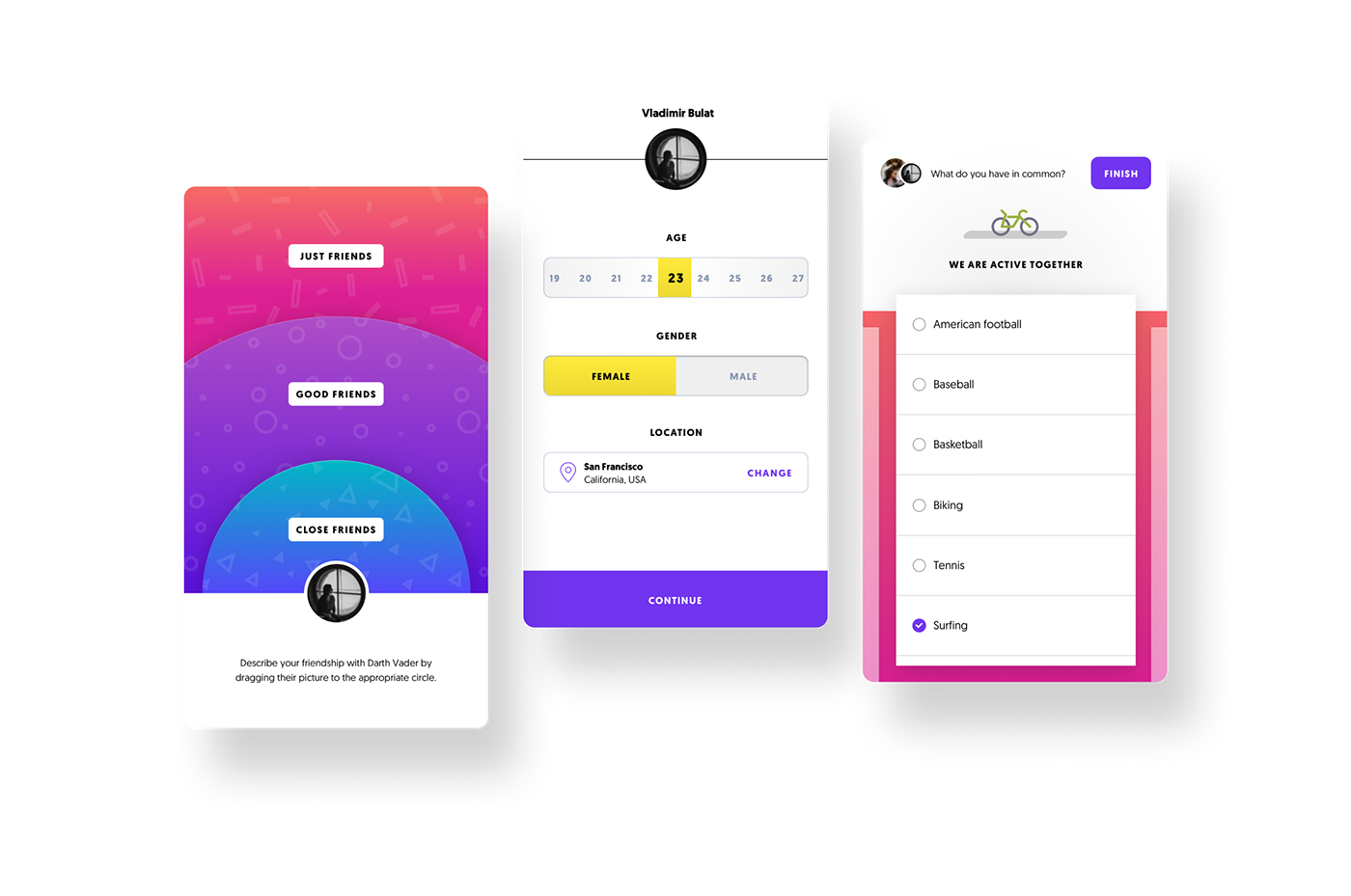
Promonaut's
Friend Classification Flow
Promonaut required the user to perform a very dull, unpopular task, which is to describe the relationship between themselves and another person. The data that is to come out of these interactions was absolutely essential to Promonaut's business.
The experience we designed skyrocketed their engagement metrics which directly attributed to the amount of data they were able to collect.
The experience we designed skyrocketed their engagement metrics which directly attributed to the amount of data they were able to collect.

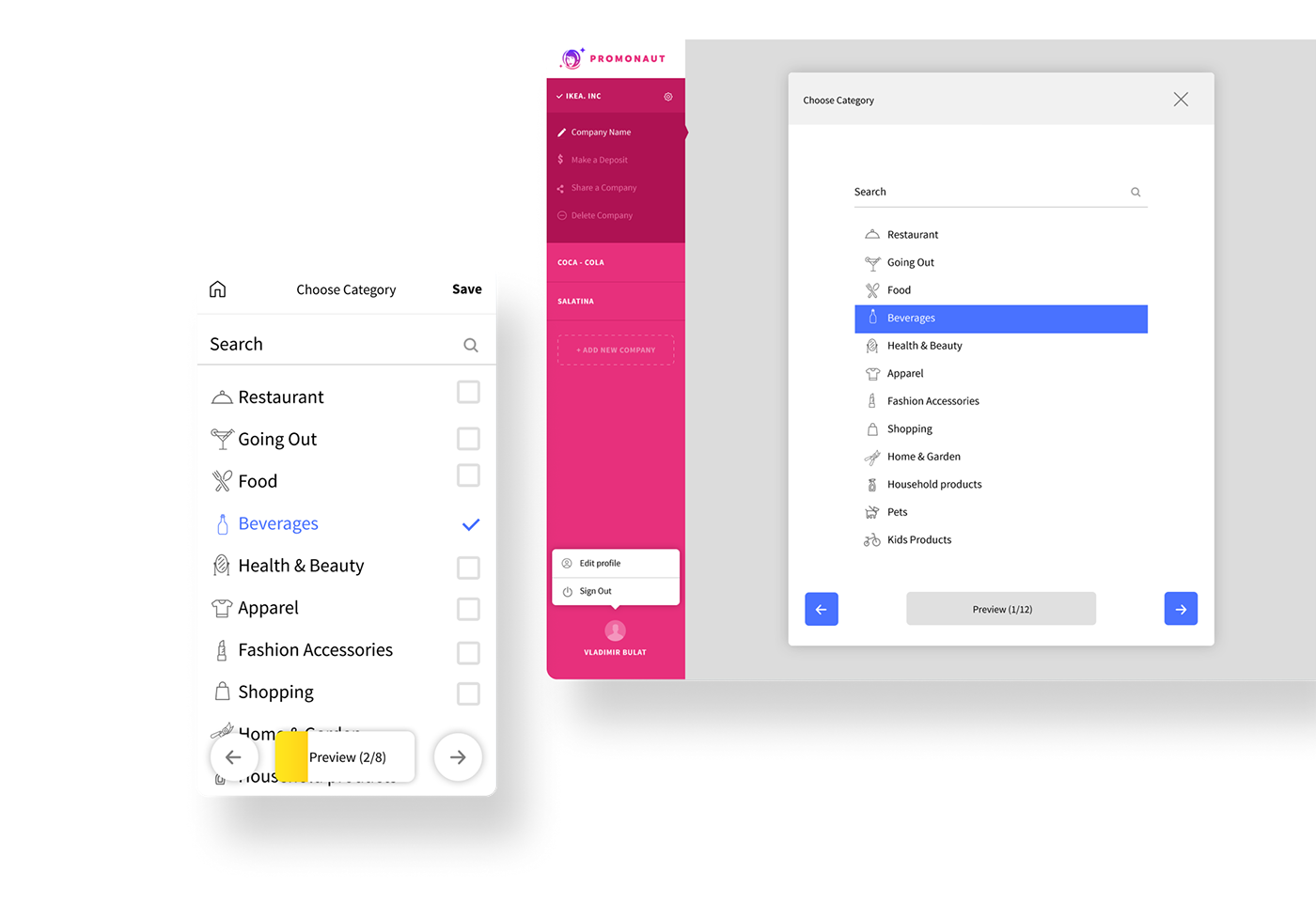
Responsive Web App for Promonaut
As a scrappy self-funded startup Promonaut couldn't afford to develop separate apps for the Web, Android, and iOS platforms and decided that all apps will be powered by a single responsive web-based UI.
This project was a great feat of responsive design and development for our team at the time as they worked towards a goal of achieving the best possible experience for each context. It took a lot of research, iteration, and detail work to marry together various intricacies and conventions of each platform in order to make the application feel native on each one.
This project was a great feat of responsive design and development for our team at the time as they worked towards a goal of achieving the best possible experience for each context. It took a lot of research, iteration, and detail work to marry together various intricacies and conventions of each platform in order to make the application feel native on each one.


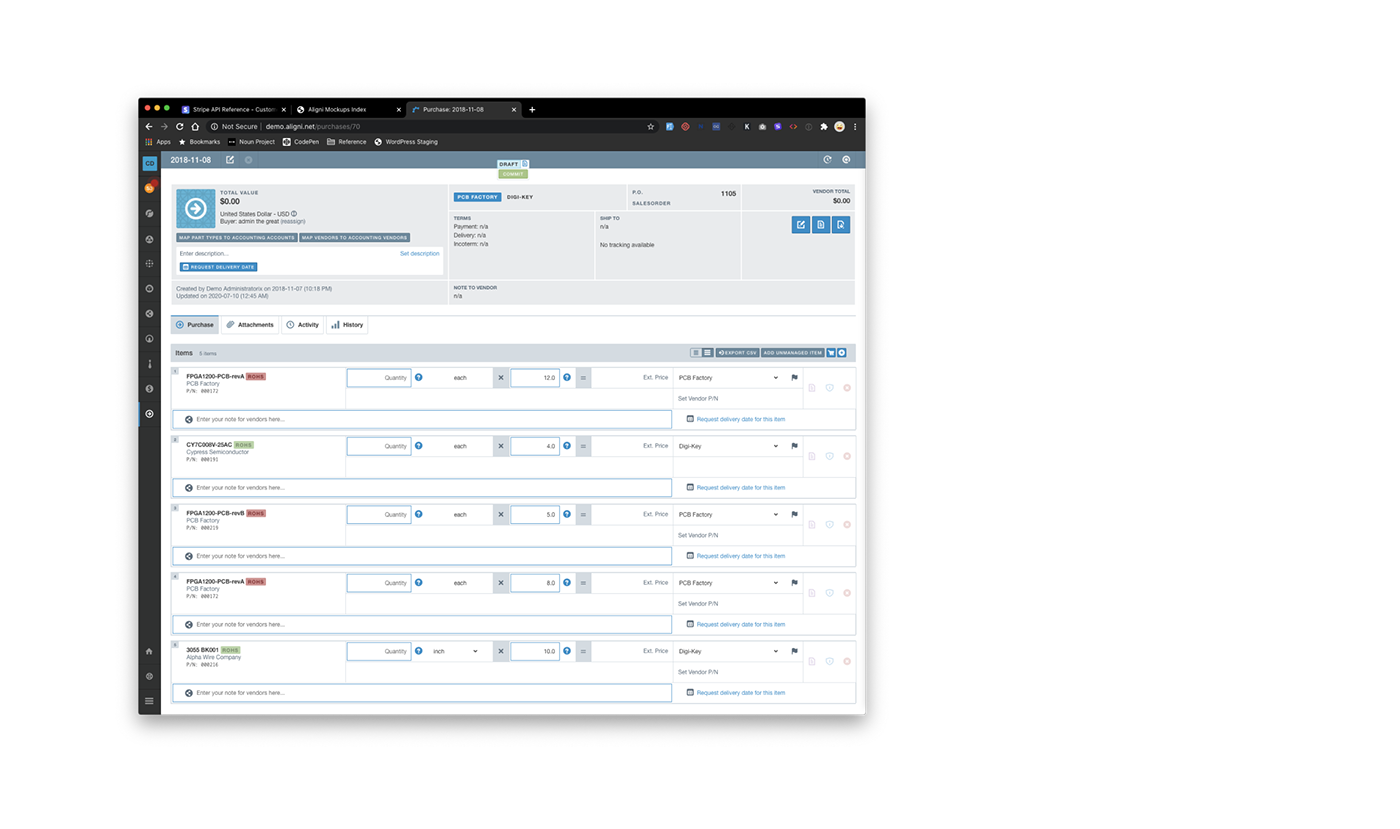
Tables for Aligni
Aligni's UI contains a lot of tabular data which is not always read-only. The challenge was to come up with a table design which would allow for “rich” data.
Our solution was a special table design we called “Tables 2.0” which enabled the tables to support various content such as inputs, calculations, select boxes, buttons, special bars.
On top of that as a special technical challenge, the content itself had to behave in a very predictable way when data within the table changed. Usually this would cause the table to change layout due to how browsers render them, but we made sure to use certain techniques on the front-end to prevent that from happening.
Our solution was a special table design we called “Tables 2.0” which enabled the tables to support various content such as inputs, calculations, select boxes, buttons, special bars.
On top of that as a special technical challenge, the content itself had to behave in a very predictable way when data within the table changed. Usually this would cause the table to change layout due to how browsers render them, but we made sure to use certain techniques on the front-end to prevent that from happening.


B2B web app & consumer
mobile app
This client aims to revolutionize the world of care content labels within the fashion industry by digitizing the label itself on one hand, and on the other improving the process of ordering and printing physical ones. We helped them design and develop a plethora of digital applications to be used by various user segments involved in the labels production process.
We lead the product design process from an early idea, through identifying important problems in the market, and eventually coming up with appropriate solutions for each of the representative cohorts of users.
We lead the product design process from an early idea, through identifying important problems in the market, and eventually coming up with appropriate solutions for each of the representative cohorts of users.

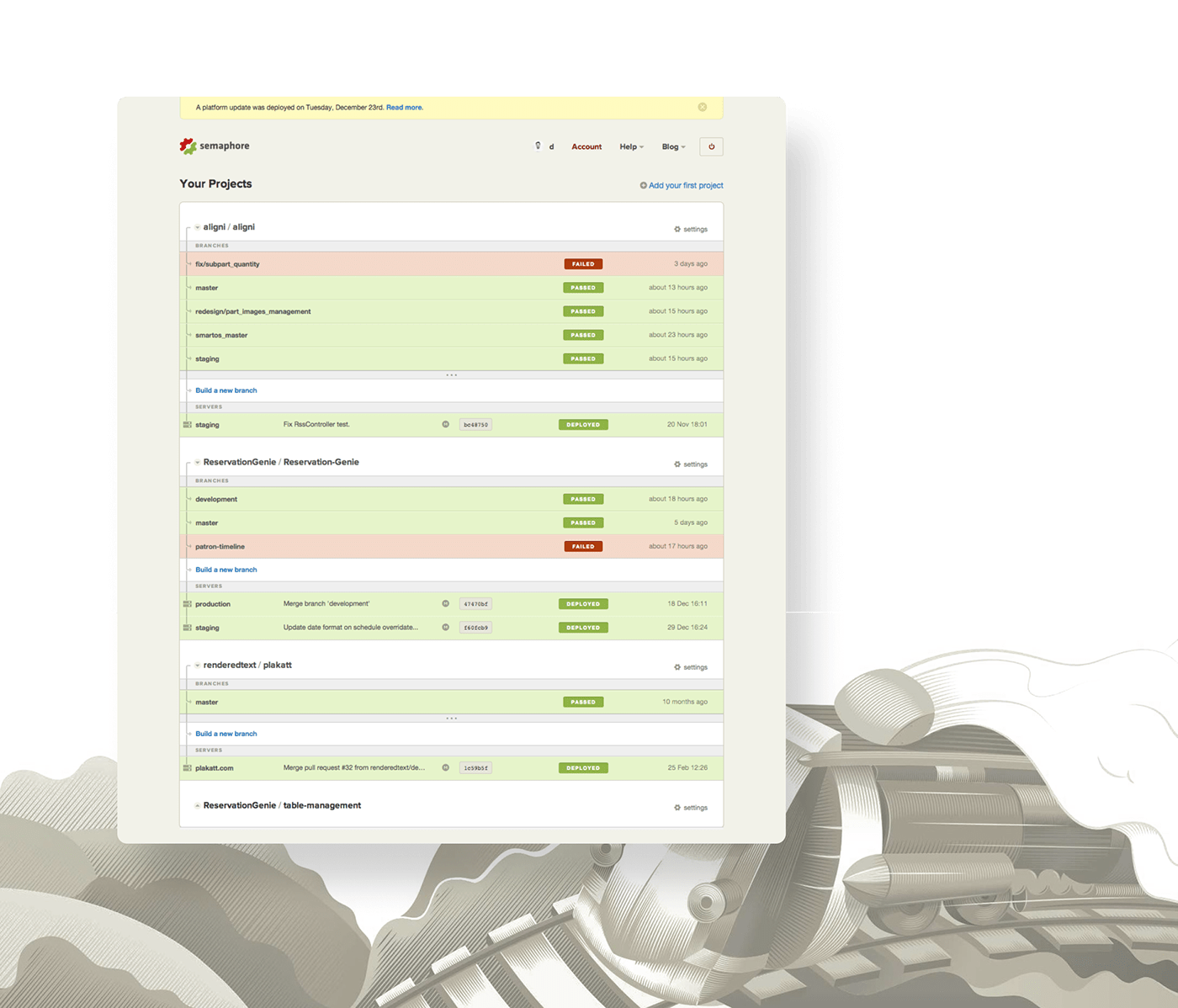
Continuous
Integration UI
for Semaphore
The customer was building a product which was one of the first ones on the market — a CI/CD SaaS. Back then continuous integration pipelines only existed as diagrams made by and for engineers.
Their UI was text in a terminal window. Our job was to create a UI for continuous integration which was not only nicer to look at, but one that augmented what the developers were already working with.
First of all, the challenge was massive. Designers don't know what continuous integration is, or how it works. On top of that we were supposed to create a new kind of experience, there was nothing to rely on or draw inspiration from.
It takes a very different approach when designing an experience from scratch, compared to when you're tasked with creating a riff on a common, known task. We believe that our work on this UI is something which immensely helped our customer gain recognition in this new space which was rapidly getting more and more competitive.
First of all, the challenge was massive. Designers don't know what continuous integration is, or how it works. On top of that we were supposed to create a new kind of experience, there was nothing to rely on or draw inspiration from.
It takes a very different approach when designing an experience from scratch, compared to when you're tasked with creating a riff on a common, known task. We believe that our work on this UI is something which immensely helped our customer gain recognition in this new space which was rapidly getting more and more competitive.